Web Design True Black Not Found in Nature Art History
There are few things in design that are more subjective—or more important—than the use of color. A color that can evoke one reaction in one person may evoke the opposite reaction in another, due to civilisation, prior association, or fifty-fifty simply personal preference. Get electronic mail updates near next articles.
Color theory is a science and fine art unto itself, which some build entire careers on, as color consultants or sometimes brand consultants. Knowing the effects color has on a majority of people is an incredibly valuable expertise that designers can principal and offer to their clients.
There's a lot to it, though. Something equally simple as changing the exact hue or saturation of a color tin can evoke a completely different feeling. Cultural differences tin compound those effects, with a hue that'due south happy and uplifting in one country condign depressing in another.

This is the first in a three–part series on color theory. Here we'll discuss the meanings backside the different color families, and give some examples of how these colors are used (with a chip of analysis for each). In Part two nosotros'll talk virtually how hue, chroma, value, saturation, tones, tints and shades affect the style nosotros perceive colors. And in Function 3 we'll discuss how to create effective color palettes for your own designs.
More than after spring! Go on reading beneath ↓
Warm Colors

Warm colors include red, orange, and xanthous, and variations of those three colors. These are the colors of fire, of fall leaves, and of sunsets and sunrises, and are generally energizing, passionate, and positive.
Red and yellowish are both primary colors, with orangish falling in the middle (making information technology a secondary colour), which ways warm colors are all truly warm and aren't created by combining a warm color with a cool color. Use warm colors in your designs to reflect passion, happiness, enthusiasm, and energy.
Scarlet (Principal Color)

Ruby-red is a very hot color. It'due south associated with fire, violence, and warfare. It's also associated with honey and passion. In history, it's been associated with both the Devil and Cupid. Reddish can actually have a concrete effect on people, raising claret pressure and respiration rates. It'due south been shown to enhance man metabolism, too.
Red tin can exist associated with anger, but is also associated with importance (recollect of the ruddy rug at awards shows and celebrity events). Red likewise indicates danger (the reason stop lights and signs are red, and that warning labels are oft red).
Outside the western world, red has dissimilar associations. For example, in China, red is the color of prosperity and happiness. It can besides be used to concenter good luck. In other eastern cultures, red is worn past brides on their wedding ceremony days. In S Africa, however, cerise is the color of mourning. Carmine is also associated with communism.
Red has go the colour associated with AIDS awareness in Africa due to the popularity of the [Red] entrada.
In design, red can be a powerful emphasis color. It can have an overwhelming effect if information technology's used besides much in designs, specially in its purest form. It's a great colour to apply when power or passion desire to be portrayed in the design. Ruby can be very versatile, though, with brighter versions beingness more than energetic and darker shades being more powerful and elegant.
Examples





Orange (Secondary Color)

Orange is a very vibrant and energetic color. In its muted forms it can be associated with the earth and with autumn. Considering of its clan with the changing seasons, orange can correspond change and move in general. Orange is also strongly associated with creativity.
Because orangish is associated with the fruit of the aforementioned proper name, it can exist associated with health and vitality. In designs, orange commands attention without existence every bit overpowering as red. It'south ofttimes considered more friendly and inviting, and less in–your–face.
Examples





Yellow (Principal Colour)

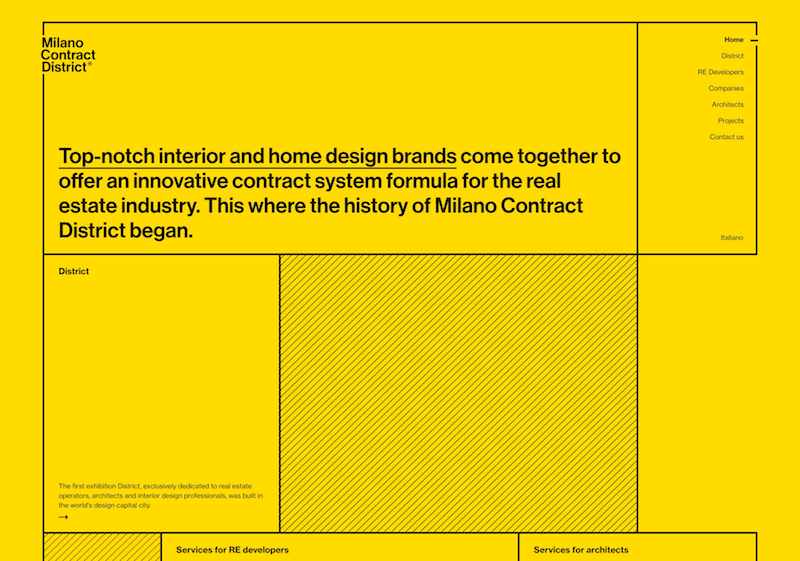
Yellow is oftentimes considered the brightest and nearly energizing of the warm colors. It's associated with happiness and sunshine. Yellow can also exist associated with deceit and cowardice, though (calling someone xanthous is calling them a coward).
Yellowish is also associated with hope, equally can be seen in some countries when yellow ribbons are displayed by families who have loved ones at war. Yellow is too associated with danger, though not as strongly equally cerise.
In some countries, yellow has very different connotations. In Arab republic of egypt, for case, yellowish is for mourning. In Japan, it represents courage and in India information technology's a colour for merchants.
In your designs, bright yellow tin lend a sense of happiness and cheerfulness. Softer yellows are commonly used as a gender–neutral colour for babies (rather than blue or pink) and young children. Low-cal yellows also give a more calm feeling of happiness than bright yellows. Nighttime yellows and golden–hued yellows tin sometimes look antique and exist used in designs where a sense of permanence is desired.
Examples





Absurd Colors

Cool colors include green, blue, and purple, are oft more subdued than warm colors. They are the colors of nighttime, of h2o, of nature, and are usually calming, relaxing, and somewhat reserved.
Blue is the only primary color inside the absurd spectrum, which means the other colors are created by combining blueish with a warm color (yellow for green and red for purple).
Because of this, light-green takes on some of the attributes of yellow, and imperial takes on some of the attributes of red. Use cool colors in your designs to give a sense of calm or professionalism.
Green (Secondary Color)

Green is a very down–to–earth color. It can correspond new ancestry and growth. It also signifies renewal and abundance. Alternatively, green tin too stand for envy or jealousy, and a lack of experience.
Dark-green has many of the same calming attributes that bluish has, simply it too incorporates some of the energy of xanthous. In pattern, green can have a balancing and harmonizing consequence, and is very stable.
It's appropriate for designs related to wealth, stability, renewal, and nature. Brighter greens are more energizing and vibrant, while olive greens are more representative of the natural world. Dark greens are the most stable and representative of abundance.
Examples






Bluish (Main Color)

Bluish is oft associated with sadness in the English. Blue is also used extensively to represent calmness and responsibility. Light blues can be refreshing and friendly. Dark blues are more strong and reliable. Blueish is also associated with peace and has spiritual and religious connotations in many cultures and traditions (for example, the Virgin Mary is mostly depicted wearing blue robes).
The meaning of blueish is widely affected depending on the verbal shade and hue. In design, the exact shade of blue you select will have a huge impact on how your designs are perceived. Calorie-free blues are oftentimes relaxed and calming. Bright blues can be energizing and refreshing. Nighttime blues, similar navy, are excellent for corporate sites or designs where force and reliability are important.
Examples



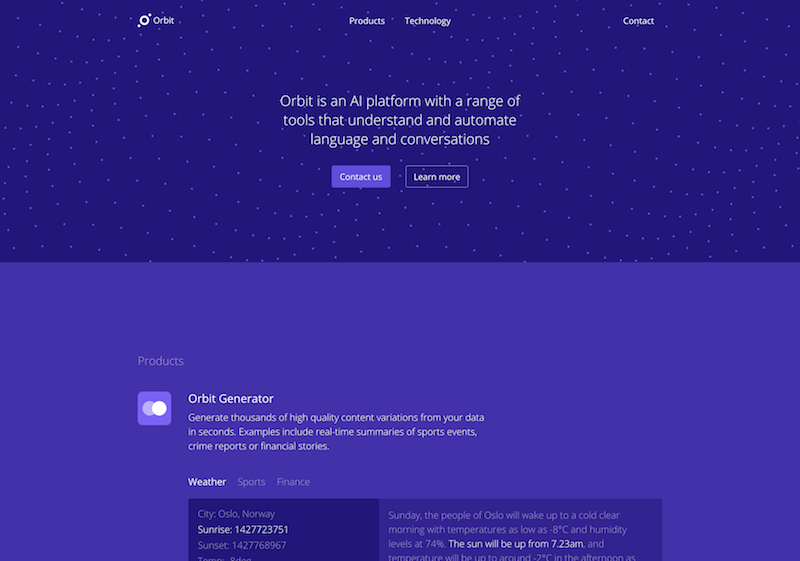
Majestic (Secondary Colour)

In ancient times, the dyes used for creating purple hues were extracted from snails and were very expensive, then only royals and the very wealthy could afford them.
Majestic is a combination of red and blue and takes on some attributes of both. Information technology's associated with creativity and imagination, too.
In Thailand, regal is the color of mourning for widows. Dark purples are traditionally associated with wealth and royalty, while lighter purples (like lavender) are considered more romantic.
In blueprint, nighttime purples can give a sense wealth and luxury. Lite purples are softer and are associated with spring and romance.
Examples





Neutrals

Neutral colors often serve as the properties in design. They're usually combined with brighter accent colors. But they tin can besides be used on their ain in designs, and can create very sophisticated layouts. The meanings and impressions of neutral colors are much more affected by the colors that surround them than are warm and cool colors.
Black

Blackness is the strongest of the neutral colors. On the positive side, it's usually associated with ability, elegance, and formality. On the negative side, it can be associated with evil, death, and mystery. Black is the traditional color of mourning in many Western countries. Information technology's also associated with rebellion in some cultures, and is associated with Halloween and the occult.
Black, when used equally more than an accent or for text, is commonly used in edgier designs, besides every bit in very elegant designs. It tin can be either conservative or mod, traditional or unconventional, depending on the colors it's combined with. In blueprint, black is commonly used for typography and other functional parts, because of its neutrality. Black can arrive easier to convey a sense of composure and mystery in a blueprint.
Examples





White

White is at the opposite end of the spectrum from black, only like black, it tin can work well with just about whatever other colour. White is ofttimes associated with purity, cleanliness, and virtue. In the West, white is commonly worn by brides on their wedding day. It'southward also associated with the healthcare industry, especially with doctors, nurses and dentists. White is associated with goodness, and angels are often depicted in white.
In much of the East, however, white is associated with death and mourning. In India, it is traditionally the just color widows are allowed to article of clothing.
In pattern, white is by and large considered a neutral properties that lets other colors in a design have a larger voice. It can aid to convey cleanliness and simplicity, though, and is popular in minimalist designs. White in designs can likewise portray either winter or summer, depending on the other design motifs and colors that surround it.
Examples





Gray

Gray is a neutral color, generally considered on the absurd cease of the colour spectrum. It tin sometimes be considered moody or depressing. Calorie-free grays can be used in place of white in some designs, and dark grays tin exist used in place of black.
Greyness is generally conservative and formal, just can besides be modern. It is sometimes considered a colour of mourning. It's commonly used in corporate designs, where formality and professionalism are primal. It can be a very sophisticated color. Pure grays are shades of black, though other grays may have bluish or brownish hues mixed in. In design, gray backgrounds are very mutual, as is greyness typography.
Examples





Brown

Chocolate-brown is associated with the world, woods, and stone. It'southward a completely natural colour and a warm neutral. Dark-brown can exist associated with dependability and reliability, with steadfastness, and with earthiness. Information technology can also exist considered dull.
In design, brown is usually used as a background color. It'southward as well seen in wood textures and sometimes in stone textures. It helps bring a feeling of warmth and wholesomeness to designs. It'due south sometimes used in its darkest forms every bit a replacement for black, either in backgrounds or typography.
Examples





Beige and Tan

Biscuit is somewhat unique in the color spectrum, every bit information technology can take on cool or warm tones depending on the colors surrounding it. Information technology has the warmth of brownish and the coolness of white, and, like brownish, is sometimes seen as tiresome. Information technology'south a conservative color in most instances, and is ordinarily reserved for backgrounds. It can also symbolize piety.
Beige in design is generally used in backgrounds, and is usually seen in backgrounds with a paper texture. It will take on the characteristics of colors effectually information technology, meaning it has little effect in itself on the concluding impression a design gives when used with other colors.
Examples





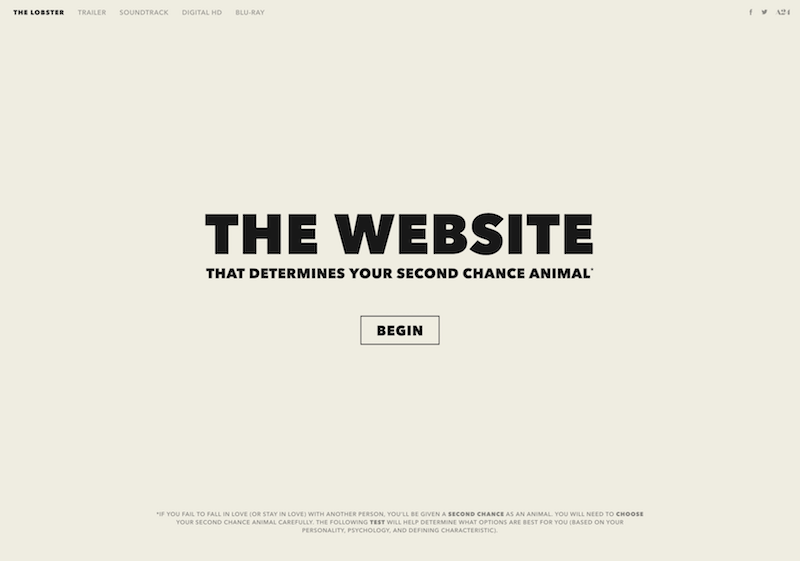
Cream and Ivory

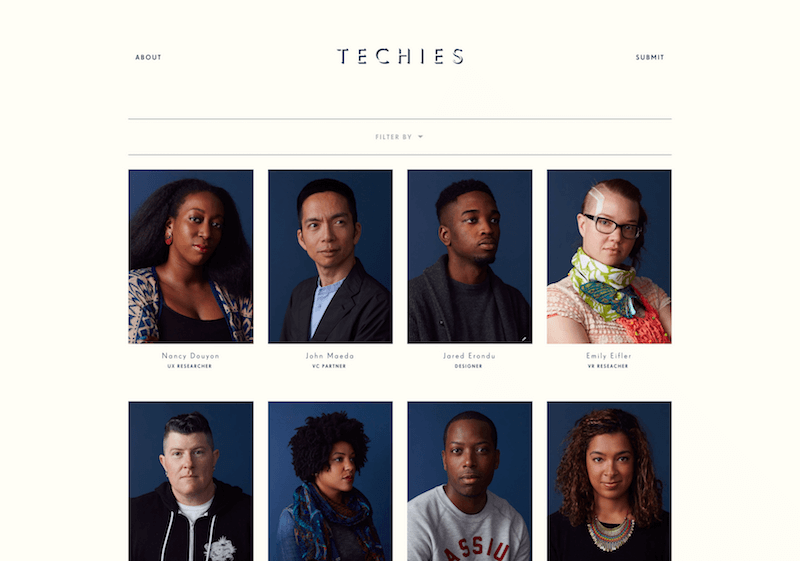
Ivory and foam are sophisticated colors, with some of the warmth of chocolate-brown and a lot of the coolness of white. They're generally quiet, and can oft evoke a sense of history. Ivory is a calm colour, with some of the pureness associated with white, though it's a bit warmer.
In pattern, ivory tin lend a sense of elegance and at-home to a site. When combined with bawdy colors like peach or brown, it can take on an earthy quality. It tin can besides be used to lighten darker colors, without the stark contrast of using white.
Examples





In Brief
While the information independent here might seem just a bit overwhelming, colour theory is equally much about the feeling a particular shade evokes than anything else. But here's a quick reference guide for the common meanings of the colors discussed in a higher place:
- Reddish: Passion, Dearest, Anger
- Orange: Energy, Happiness, Vitality
- Yellow: Happiness, Promise, Deceit
- Dark-green: New Beginnings, Abundance, Nature
- Blue: Calm, Responsible, Sadness
- Purple: Inventiveness, Royalty, Wealth
- Black: Mystery, Elegance, Evil
- Greyness: Moody, Conservative, Formality
- White: Purity, Cleanliness, Virtue
- Chocolate-brown: Nature, Wholesomeness, Dependability
- Tan or Biscuit: Conservative, Piety, Dull
- Cream or Ivory: Calm, Elegant, Purity
The Whole Serial
- Colour Theory for Designers, Role one: The Meaning of Colour
- Colour Theory for Designers, Office two: Understanding Concepts And Terminology
- Color Theory for Designers, Part three: Creating Your Own Color Palettes
Further Resource
- A Simple Web Programmer's Guide To Color
- The Code Side Of Color
- Color Meanings
- Colour Meanings & Symbolism
![]() (lu, il)
(lu, il)
Source: https://www.smashingmagazine.com/2010/01/color-theory-for-designers-part-1-the-meaning-of-color/
0 Response to "Web Design True Black Not Found in Nature Art History"
Post a Comment